こんにちは、かかしです。

TablePressで作った表がスマホだと横に圧縮されて、見にくいのをどうにかしたい!

TablePressで作った表をスマホで綺麗に表示させたい!
今回は、このようにTablePressで作った表をスマホやパソコンで横にスクロールさせて、綺麗に表示させたい!そんな方に向けて記事を書いていきたいと思います。

ブログを初めて1年未満の僕でも、理解できたやり方を紹介します。
初心者の方でも、分かるように写真付きで解説していきたいと思います!
この記事を読めば、
TablePressで表の表示に困っている人でもすぐに解決できるようになります。
前提条件として、プラグインの【TablePress】をインストールしている必要があります。
\「TablePress」のインストールの仕方についてはこちらの記事で説明しています!/
TablePressで作った表を綺麗に表示する方法
では、早速「TablePress」を作った表をスマホやパソコンで横にスクロールさせて、綺麗に表示する方法について解説していきます。

前提条件として、私は、
- 無料テーマの「Cocoon」を使用しています。
- プラグインの【TablePress】をインストールしている必要があります。
ちなみに、私もコレをやる前は、下のように表が横に圧縮されていました。(改行されて見にくい)
| A | B | C | D | |
|---|---|---|---|---|
| この記事では、 | ||||
| TablePressで作成した | ||||
| 表を綺麗にスマホで表示する | スマホでスクロールする | この記事は、初心者でも分かるように | 書いていきます | CSSやHTMLなどの言葉が出てきますが、 |
| 方法を解説してきます | なんとかなります! | |||
| 一緒に頑張りましょう! |

これでは、読む人からすると見にくくて最悪ですよね。
そこで今回紹介するやり方をやれば、誰でも以下のように表を綺麗なまま表示できるようになります!
この方法を使えば、下のようにスクロールできるようになります。(下にスクロールバーがあるのでそこでずらせます!)
| A | B | C | D | |
|---|---|---|---|---|
| この記事では、 | ||||
| TablePressで作成した | ||||
| 表を綺麗にスマホで表示する | スマホでスクロールする | この記事は、初心者でも分かるように | 書いていきます | CSSやHTMLなどの言葉が出てきますが、 |
| 方法を解説してきます | なんとかなります! | |||
| 一緒に頑張りましょう! |
それでは、先に大まかな流れについて説明します!
今回は、手順がかなり多いので、2つに分けて紹介していきたいと思います!
\記事制作はAIに任せて、高速化しよう!/
手順その1 「TablePress」での設定
まず先に、「TablePress」での設定の手順についておおまかな流れについて解説していきます。
- 「TablePress」の「プラグインのオプション」をクリック!
- 「プラグインのオプション」のCustom StylingのカスタムCSSにコードを入力する(後で紹介)
- 入力したら下の「変更を保存」をクリックする
いったんここで「TablePress」での設定完了!
次からは、写真付きで解説してきます!
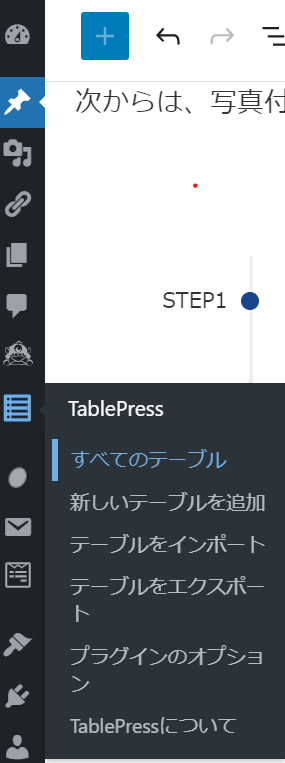
- STEP1ワードプレスの左のツールバーの「TablePress」の全てのテーブルをクリック!

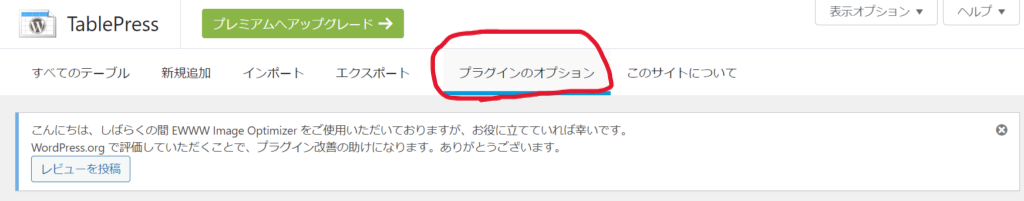
- STEP2「TablePress」の「プラグインのオプション」をクリック!

- STEP3「プラグインのオプション」のCustom StylingのカスタムCSSにコードを入力する

コードは、(コピペして使ってください!)青色のマーカーをコピーしてください
.tablepress{ width: ●●●px; }
※黒丸は、720か700がオススメ!
div.myScrollBox { overflow: scroll; white-space: nowrap; }
この2つを入力してください!
- STEP4入力できたら、下の「変更を保存」をクリックする
コレでとりあえずの下準備は、完了です!
TablePressで表を作るときに下にある(下の画像)

この画像の一番上の空白のチェックは、外すようにしてください!
次に投稿ページでの設定を行います。
\記事制作はAIに任せて、高速化しよう!/
手順その2 投稿編集の画面でやること
さっきのところで紹介した「TablePress」での設定が完了したら、次は投稿編集画面(いつも記事を書いているところ)で行うことを解説していきます。

ちなみに私は、コレを使って編集しています。

先に大まかな流れについて解説すると、
- いつも通り「TablePress」から作成した表を呼び出す
- 表を呼び出したら、表をショートコードに変換する
- ショートコードの前後にコードを入れる(後で紹介)
- 完成 プレビューで見てみるとできているはず!!
コレで、「TablePress」で作成した表をスマホで綺麗に横にスクロールして見ることができます。
次からは、写真付きで解説してきます!
- STEP1いつも通り「TablePress」から作成した表を呼び出す
私の場合は、

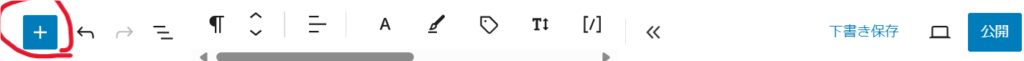
赤丸から呼び出しています。
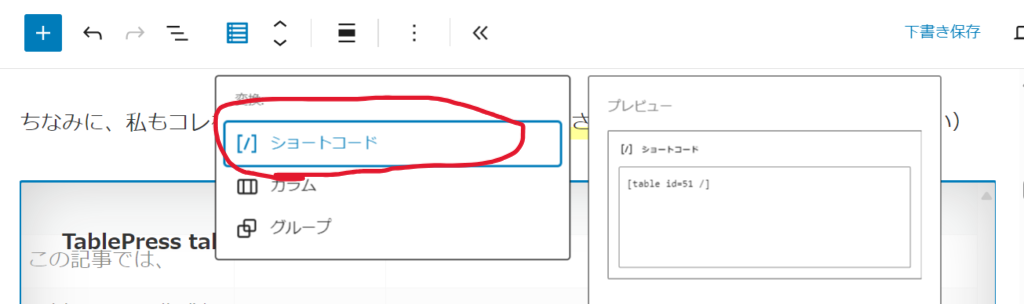
- STEP2表を呼び出したら、表をショートコードに変換する
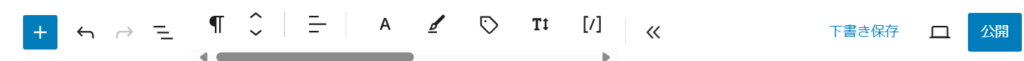
表をショートコードに変換するためには、表をクリックして以下の写真の赤丸をクリックしてください

そしたら、表がコードに変わると思います。
表がコードに変わって、心配になるかも知れませんがプレビューでは、しっかりと表示されています。
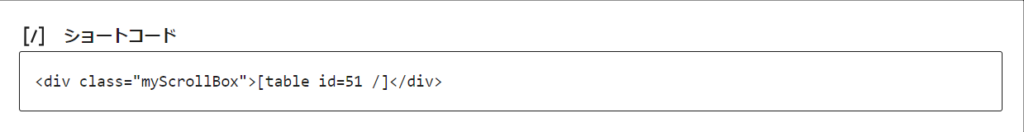
- STEP3ショートコードに変換したら、ショートコードの前後にコードを入れる
ショートコードの前後には、(コピペして使ってください)
<div class=”myScrollBox”>[tab1e “” not /]</div>
赤マーカで引いたところを使ってください
実際は、こんな感じです。

- STEP4完成 プレビューで見てみるとできているはず!!
一通りやるとこんな感じです。
コレで、スマホで綺麗に表を表示できるようになると思います。
\記事制作はAIに任せて、高速化しよう!/
まとめ
今回は、表を読者の方に見やすくしてもらえるように、横にスクロールするやり方について紹介しました!
参考なればにうれしいです。
今回、参考にさせていただいた記事は、こちらです。
TablePressで作成したテーブルをスマホで横スクロールする方法 (thunderblog.org)
最後までご覧いただきありがとうございます。
このほかにも「TablePress」について解説しています。










コメント